Membuat Tabel Dengan Bootstrap
Pada bagian sebelumnya kita sudah mempelajari bagaimana membuat bermacam – macam form dengan bootstrap, kalau begitu kali ini kita belajar tentang tabel bootstrap. Tabel digunakan untuk keperluan menampilkan data dengan lebih rapi dan terstruktur. Dalam pembuatannya, bootstrap menyediakan beberapa class table yang bisa digunakan, yaitu:- Class table : table dasar pada bootstrap
- Class table-bordered : tabel yang memiliki garis tegas sebagai pemisah antar baris maupun kolom
- Class table-hover : tabel yang memiliki efek hover, yaitu suatu baris akan berubah warna secara otomatis ketika cursor berada diatasnya.
- Class table-striped : tabel yang memiliki 2 warna berbeda pada setiap barisnya secara bergantian yang berguna apabila melibatkan banyak data maka kita dapat lebih memedakan antara baris data yang satu dan lainnya.
Membuat tabel bootstrap secara default
Buat file baru dengan nama tabel.html, kemudian tuliskan kode berikut ini:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Bootstrap</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>Membuat Tabel Dengan Bootstrap</h3>
<hr>
<!-- Class table -->
<h4>Tabel dengan class table (tabel default)</h4>
<table class="table">
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ahmad</td>
<td>Lingsar, Lombok Barat</td>
</tr>
<tr>
<td>Yudi</td>
<td>Mataram</td>
</tr>
<tr>
<td>Anto</td>
<td>Praya, Lombok Tengah</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Pada gambar diatas merupakan hasil yang kita dapatkan. Jadi akan terbentuk sebuah tabel yang hanya menampilkan garis secara mendatar per satuan isi datanya.
Membuat tabel dengan garis border
Pada file yang sama, tambahkan (ketik ulang, jangan copas) code berikut:
<!-- Class table bordered -->
<h4>Tabel dengan class table table-bordered (tabel yang memiliki garis pemisah/border)</h4>
<table class="table table-bordered">
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ahmad</td>
<td>Lingsar, Lombok Barat</td>
</tr>
<tr>
<td>Yudi</td>
<td>Mataram</td>
</tr>
<tr>
<td>Anto</td>
<td>Praya, Lombok Tengah</td>
</tr>
</tbody>
</table>
Setelah menuliskan kode diatas dengan benar, maka beginilah hasil yang kita dapatkan..
Untuk membedakan sedikit hasilnya, saya sudah beri tanda merah pada hasil yang kita peroleh seperti gambar diatas. Jadi tabel yang akan kita dapatkan memiliki garis border (pembatas / pemisah) seperti tabel kebanyakan.
Membuat tabel hover
Pada file yang sama, tambahkan lagi (ketik ulang, jangan copas) code berikut:
<!-- Class table hover -->
<h4>Tabel dengan class table table-hover (tabel yang memiliki efek saat cursor ada diatas suatu baris)</h4>
<table class="table table-hover">
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ahmad</td>
<td>Lingsar, Lombok Barat</td>
</tr>
<tr>
<td>Yudi</td>
<td>Mataram</td>
</tr>
<tr>
<td>Anto</td>
<td>Praya, Lombok Tengah</td>
</tr>
</tbody>
</table>
Setelah menuliskan kode diatas dengan benar, maka beginilah hasil yang kita dapatkan..
Nah pada gambar yang diberi tanda merah diatas, sekilas tidak terlihat bedanya antara tabel hover dengan tabel default bootstrap, tapi kalo anda sudah mencobanya, anda akan tau sendiri kok. Jadi bedanya yaitu, pada tabel hover ketika cursor anda tepat berada pada suatu baris data tertentu, maka warnanya akan mengalami sedikit perubahan.
Membuat tabel striped
Pada file yang sama, tambahkan lagi (ketik ulang, jangan copas) code berikut:
<!-- Class table striped -->
<h4>Tabel dengan class table table-striped (tabel yang memiliki warna berbeda setiap barisnya)</h4>
<table class="table table-striped">
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ahmad</td>
<td>Lingsar, Lombok Barat</td>
</tr>
<tr>
<td>Yudi</td>
<td>Mataram</td>
</tr>
<tr>
<td>Anto</td>
<td>Praya, Lombok Tengah</td>
</tr>
</tbody>
</table>
Setelah menuliskan kode diatas dengan benar, maka beginilah hasil yang kita dapatkan..
Pada tabel striped gini, bentuk tabelnya (barisnya) akan memiliki warna berbeda yaitu putih – abu secara bergantian (sebut saja belang – belang).
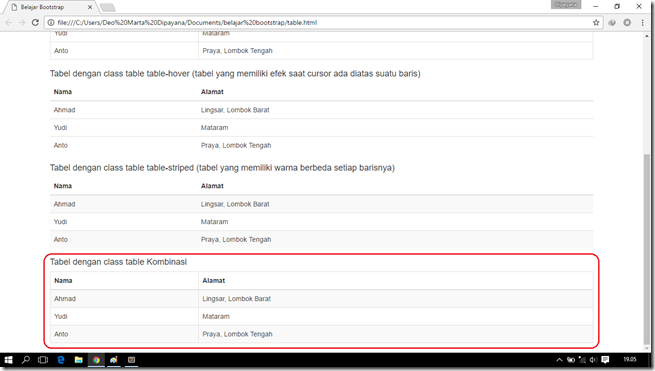
Nah setelah kita tau bagaimana membuat tabel dengan bantuan bermacam – macam class table yang ada pada bootstrap, kita juga dapat mengkombinasikan semua class tersebut untuk mendapatkan suatu bentuk tabel yang lain. Misalnya seperti berikut ini:
<!-- Class table Kombinasi -->
<h4>Tabel dengan class table Kombinasi</h4>
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ahmad</td>
<td>Lingsar, Lombok Barat</td>
</tr>
<tr>
<td>Yudi</td>
<td>Mataram</td>
</tr>
<tr>
<td>Anto</td>
<td>Praya, Lombok Tengah</td>
</tr>
</tbody>
</table>
Setelah menuliskan kode diatas dengan benar, maka beginilah hasil yang kita dapatkan..
Kalo yang terakhir ini, hasilnya akan sesuai kreasi anda. Jadi silahkan berkreasi terus ya.
Oke, bahasan kita mengenai tabel bootstrap sudah kelar ya. Jadi kita lanjut di bagian selanjutnya dengan bahasan yang lain.





1 comments:
commentsEveryone loves it when folks get together and share views. Great site, continue the good work!
Reply